目次
プロファイルカード(連絡先情報)とは
OnTimeはグループカレンダーという特性上、ユーザーやリソースの属性情報と密接に連携しています。それゆえそれら連絡先をまとめたプロファイルカード画面を準備しています。
プロファイルカード(連絡先情報)を開くまで
プロファイル情報を確認するまで
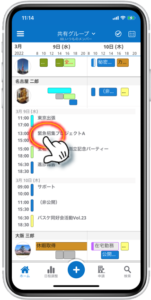
STEP
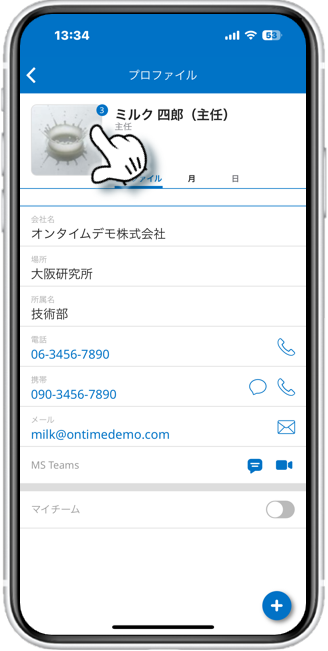
ユーザーアイコンをタップします

STEP
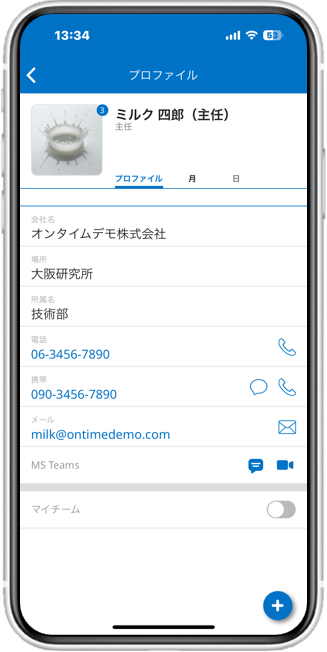
ユーザーのプロファイルカードが開きます

3つのタブを切り替えできます
プロファイルカードには3つのタブがあります。3つのタブはタップかスワイプで移動できます。
STEP
プロファイル情報
プロファイル情報には各種ユーザーの情報が表示されます

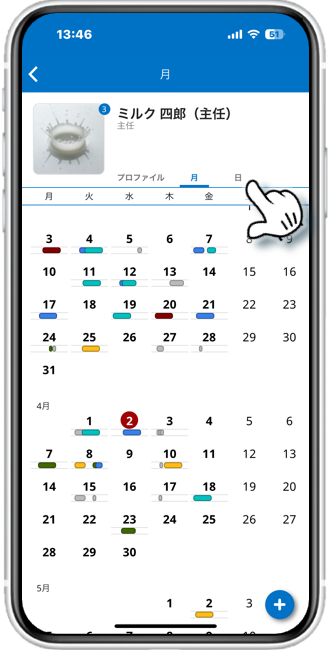
「月」をタップするか右へスワイプします
STEP
月カレンダーが表示されます
月カレンダーには各予定がバー情報として表示されます。もちろん上下にスワイプして月を移動できます。

「日」をタップするか右へスワイプします
STEP
日カレンダーが表示されます
日カレンダーには各予定がバー情報として表示されます。もちろん上下にスワイプして月を移動できます。

もちろん左にスワイプして戻ったり直接タップして操作できます
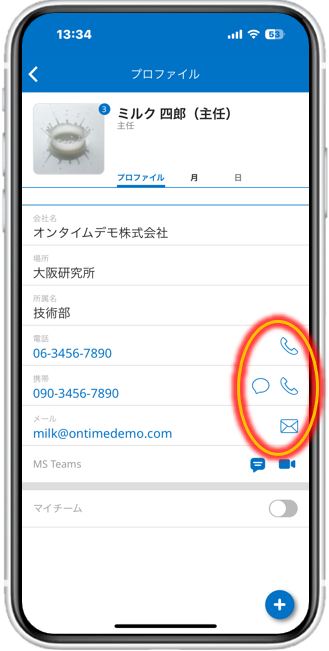
プロファイルカードから各種アクションが実行できます
電話、メール、SMS等を起動できます
各種アイコンはスマートフォンの電話やメール機能を呼び出して利用できます。連絡先情報の代わりに手軽な電話帳やアドレス帳としてご利用いただけます。

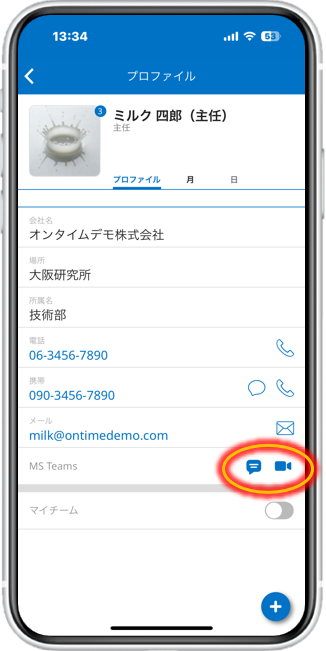
Teamsチャットやビデオ通話を起動できます
両アイコンはTeamsのチャットやビデオ通話を呼び出して利用できます。Teamsアプリを起動する方法としてご利用いただけます。

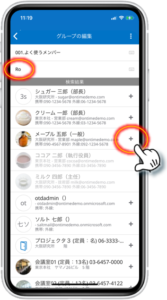
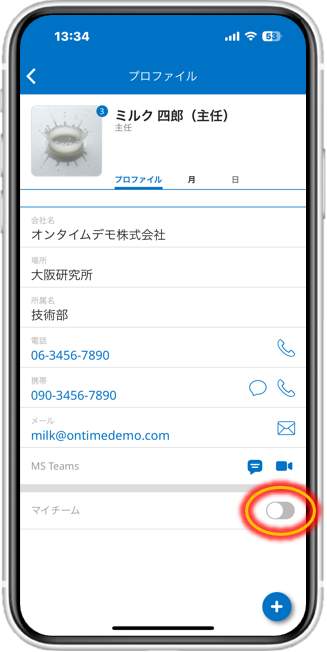
マイチームに追加できます
マイチームのメンバーの追加削除を行えます

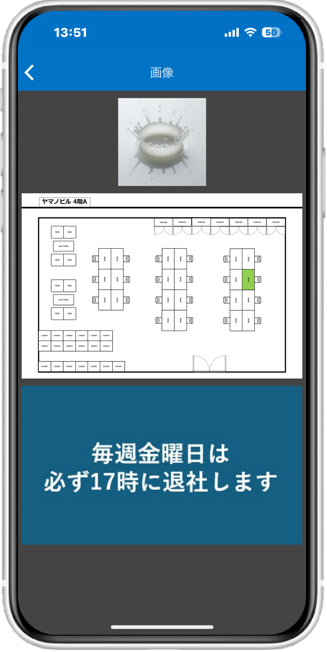
アイコン以外の各種画像を切り替えて確認出来ます
OnTimeは各ユーザーや会議室や備品に複数の画像が紐付いている場合があります。
ユーザーであれば複数の顔写真、会議室であればレイアウト図、備品であれば多方向からの写真などを閲覧できます。
STEP
写真アイコンをクリックします
複数の画像を保持している場合は右上に数字が表示されています

STEP
複数の画像を縦にスクロールして表示します

メインビューに戻るには左上の「<」で戻ります
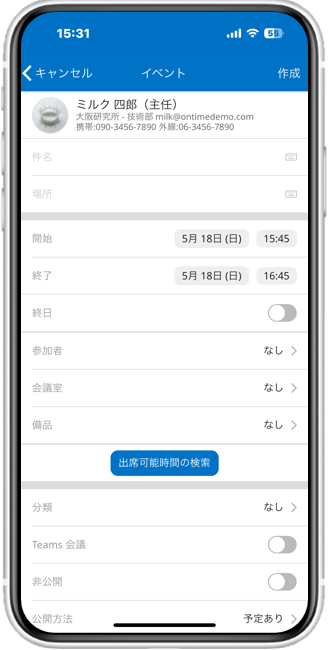
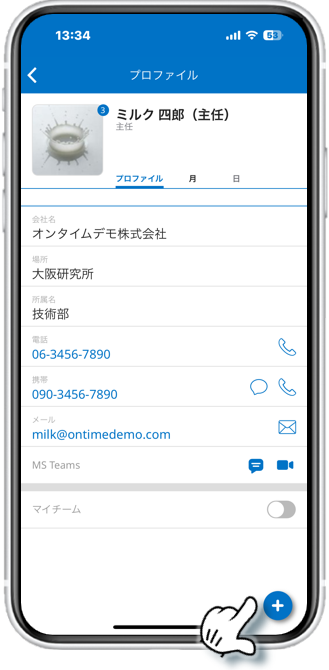
イベントを作成できます
ご自身のイベントを直接作成できます
STEP
右下の「+」アイコンをタップ

STEP
イベント作成画面が開きます